Assigned: Wednesday 13 Oct 2004
Introduction
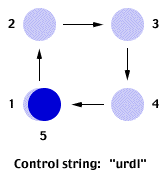
This lab continues to extend the ideas of the basic circle and stickfigure labs, but now adds the capability to control a figure's movement on-screen through a sequence of commands. In this lab each command will be a single letter (e.g., 'u' for "up" or 'g' for "grow"), and a sequence of such commands will be implemented as a Java String. Thus for example a typical sequence might look like "urdl". This sequence would cause the circle to move along a rectangular path as shown in the diagram below:

Each of the characters in the String can be thought of as a single step in a little "dance" that the control string describes. By reading-in and interpreting the control string, we can control the dance of the circle around the screen. (The process of interpreting the control string and producing a dance is similar to how the compiler reads our Java program instructions and produces a running applet: luckily our job is much easier!). In this lab we will be reading in the whole control string from a text entry field on the Applet window.
In order to animate the circle on the screen you will need to incorporate a couple of things from the last lab, namely a notion of step size, so that the movement is reasonably coarse (step sizes of a single pixel would lead to smooth dances, but verrry loooong control strings). You'll also need to use a pause, so that the user can actually see the motion (see below).
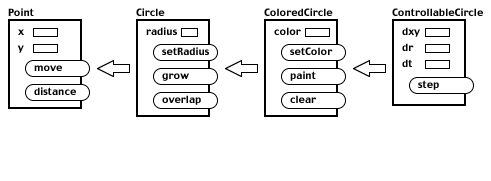
Given these ideas, and depending a bit on your choice of methods in the last few labs, your overall class design might look something like this:

(Note that sub-classes are drawn to the right, rather than below, in order to save space.)
In addition, you should have an Applet class which "drives" the whole process (you may name it anything you like--I called mine "CircleDance"). The Applet will create a text input field and a ControllableCircle; upon getting an "enter" key in the text field, it should pass the content of the text field as a control string to the circle's "dance" method. Under this design, you will be able to easily enter a string, test it, edit or enter another, continue testing, etc. (You might want to save some sample strings in a separate file, or even just in the code itself, as parts of a comment; this would allow you to build up some interesting sample "dances" for your demo.)
Coding details
There are several things to implement in this assignment, besides the basic Circle class methods you should have from before (i.e., (x,y) points, circles, colored circles, but now including movement and "control" or a step method).One thing you will need is a way of pausing during the process of the dance (otherwise it would all flash by too quickly): you can find a suitable Pause class at this location (just copy it and paste it into your own class file in your project):
Pause.java file
The second issue is the dance method (located in the
Applet class), which must loop through every character
of the (several) control strings (each Circle or other figure you draw will have one control string).
You can
access the individual characters (letters or symbols) of the control strings by using
the charAt(...) method, which takes an integer parameter
between 0 and one less than the length of the string and returns the
character in that position (string character positions start numbering
at zero, so that the last position is n-1 if the String has length n).
So a call to access the ith character of a String s (assuming i is an
integer) is just:
s.charAt(i)
Furthermore, the length of the string can be obtained using the
length() method, as in "s.length()".
These two methods should allow you to write a for
loop for the body of the dance method which:
- declares an integer variable to be used as an index;
- increments the variable from 0 up to the String's length;
- calls the step method on each individual character of
the String, for each Circle or other figure being controlled;
- pauses and then paints the circles (i.e., repaint()).
The last task facing you is to write the step method
itself. This will be a method of the ControllableCircle class and
should take a single character as a parameter. In Java this means
you will use the char primitive type, as in:
public void step(char c)
You can implement the step function using a new kind of statement called
a switch
statement, with one case for each of the different characters that
you'll be using for commands (see below for ideas). The top of
the switch just mentions the character parameter in parentheses,
then opens up a block (with braces) of cases:
switch(c) {
case 'a': // case a code here
break;
case 'b': // case b code here
break;
... etc. ...
}
Each case begins with the keyword case and should
include both the statements you want to run when that case is seen
and a break statement.
The code you will need for your cases will probably just involve
calls to methods you have already defined for your Circle classes
(or can easily define now) to move a circle by a fixed amount
(the "step size") in one direction, or to grow or shrink it by
some amount (you might use "getter" and "setter" accessor methods
to do this, or write a grow method directly).
A typical sample case might look something like this:
case 'u': move(0, -step); // up is -y steps
break;
Things to watch out for
[or, as they say in English class, "Things out for which to watch"]Here are a few tricky parts to watch out for on the way ...
- remember to use a
breakstatement after each case of theswitchstatement in the step method: otherwise the control flow will "fall through" and execute the very next case as well; - be careful about the order of painting, pausing
and erasing you use when displaying your circle:
the pause should always follow the paint!
- remember to enclose character constants (such as those used in the switch statement for the step function) in single quotation marks (e.g., 'a'). Literal Strings can be written in Java using double-quotation marks (e.g., "uuddrrll"), although you'll probably be entering most of yours in a text input field, where they should not have quotation marks
Suggested command set and possible enhancements
Here is a basic set of commands you should implement for the purposes of your demo:- 'u': movement up (by a fixed step size, say 10 pixels);
- 'd': movement down (note: increasing y);
- 'l': movement left (decrease x by 10 pixels);
- 'r': movement right (increase x);
- 'g': grow circle bigger (increase radius by some fixed amount);
- 's': shrink circle smaller (decrease radius).
"gsgsudgsrlgsdugslrgsgsgg".
On the other hand, there's every reason to get creative with your circle dances, and you might wish to implement even more functionality through a larger set of commands. Here are some ideas about possible extensions:
- different movement commands (diagonal, etc.);
- changes of color ... but beware of conflicts, you can't use 'r'
for both "red" and "right" (maybe use uppercase letters for
color changes);
- changes in "speed"/tempo, i.e., allow the user to modify
the "pause" value to something new;
- [hard] try allowing multiple circles on the screen
at once (hint: rather than a single "dance" command associated
with a given circle, write a class which declares several
circles and dances each of them through a string. You'll need
a loop which gives each circle one command in turn,
coordinating the paints and pauses so that they are
synchronized on the screen.);
- [hard] allow a user to press keys on the keyboard
corresponding to commands, then save these sequences and allow
them to be played back, edited, combined, etc.
- [hard] add synchronized sound using the sound APIs provided with the standard Java package (these are fairly fragile, and you'll have to read the documentation yourself!).