Lab 4: Making Waves and Circles
CS 145: Images and Imagination,
Spring 2014





 Due Date:
Due Date:
Final submission is due Wed, March 5 before class.
This lab is worth 30 points (15 or the
written exercise and 15 for the coding component.
See policy page for late penalties.
Summary of Goals
The main goals of this lab are to:
- Learn basic concepts from trigonometry.
- Learn how trigonometric functions can be used to create images.
Readings and Resources
Part 1: Written Exercise (15 pts)
Do these exercises TrigProblems.pdf.
Part 2: Programming with Trigonometry (15 pts)
Below are several basic examples which illustrate how trig functions can be used to generate wave-like images
and oscillating motion. Try running them and changing the values of various parameters.
YOUR GOAL IS TO DEVELOP AN INTUITIVE UNDERSTANDING OF WHAT TRIG FUNCTIONS ARE AND HOW THEY CAN BE USED
IN ALGORITHMIC ART!
When done, you will be asked to turn in several of the images/sketches and to create one of your own.
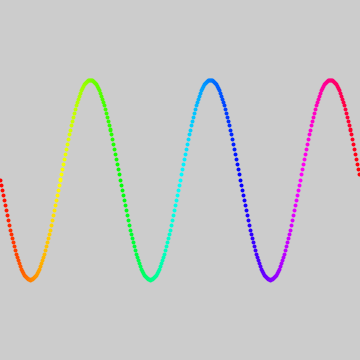
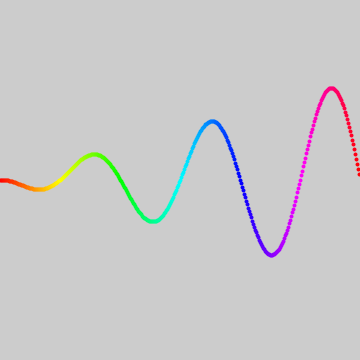
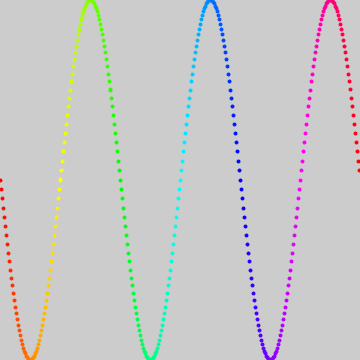
Program 1: Trig Function Example #1 - Plot angle along x-axis.
Try changing the values of amplitude, frequency, and phase - what happens? |
void setup() {
size(360, 360);
strokeWeight(4);
translate(0, height/2);
colorMode(HSB, width, 100, 100);
float amplitude = 100.; // height of curve
float frequency = 3; // how many cycles
float phase = 0;
for (int x = 0; x < width; x++) {
stroke(x, 100, 100);
float y = amplitude*sin(frequency*radians(x) + phase);
point(x, y);
}
}
|
 |
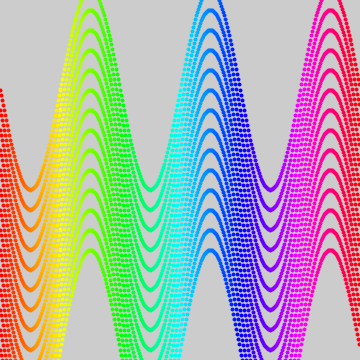
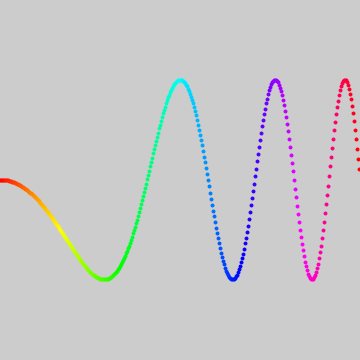
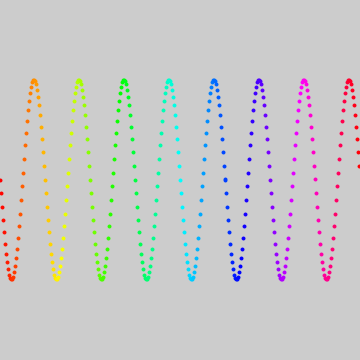
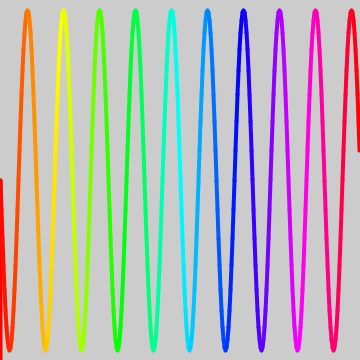
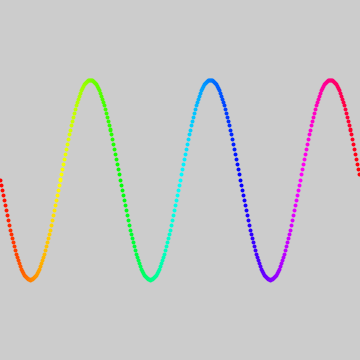
Can you modify the above code to obtain the following images? Before you begin, try to express in words how these images differ from
the image above, e.g. the amplitude is smaller/greater/varying or the frequency is smaller/greater/varying, or is a loop is used
to generate a sequence of whatever. Once you can explain what is different, try making that change in the code to see if you
are right.
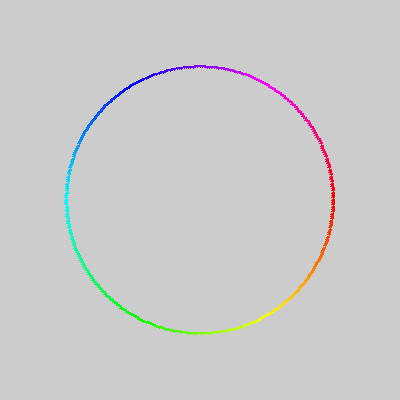
Program 2: Trig Function Example #2 - Plot in polar coordinates.
Do you see why does this code creates a circle and the code above creates a wave?
What happens if you change the radius?
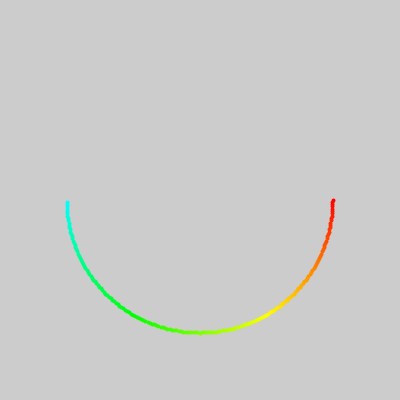
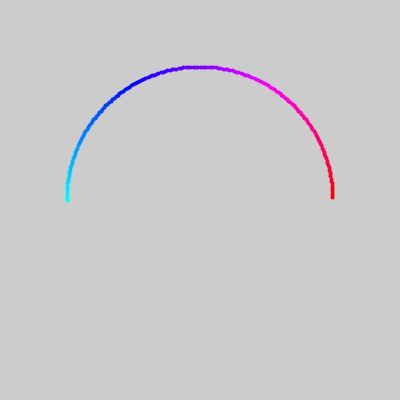
What happens if you replace angle < 360 with angle < 180? How do you get an arc in the top rather than the bottom?
What happens if you replace point(x,y) with line(0,0,x,y)?
|
void setup() {
size(400,400);
strokeWeight(4);
colorMode(HSB,360,100,100);
translate(width/2,height/2);
float radius = height/3.;
for (int angle = 0; angle < 360; angle++) {
stroke(angle,100,100);
float x = radius*cos(radians(angle));
float y = radius*sin(radians(angle));
point(x, y);
}
}
|  |
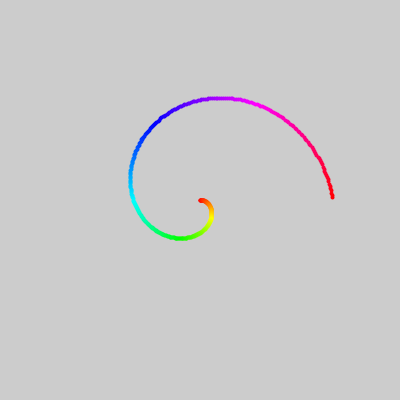
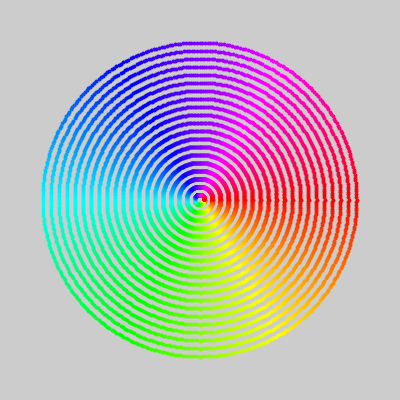
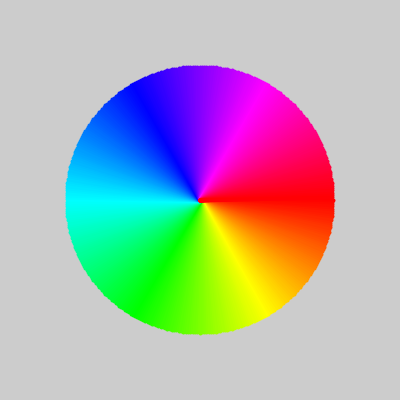
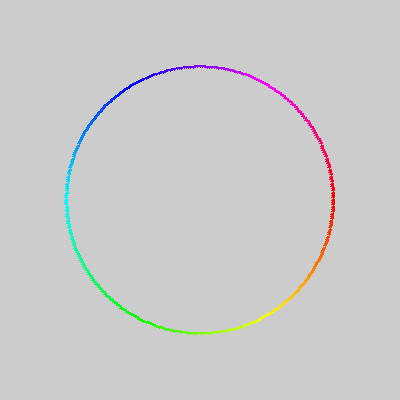
Can you modify the above code to obtain the following images?
Before you begin, try to express in words how these differ from
the image above, e.g. the radius is smaller/greater/varying or the angle is smaller/greater/varying, or is a loop is used
to generate a sequence of whatever. Once you can explain what is different, try making that change in the code to see if you
are right.
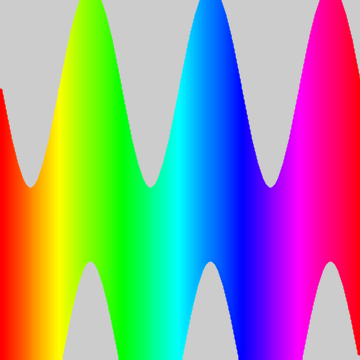
Program 3: Trig Function Example #3 - Using trig functions to set the color
Based on your knowledge of sin and cos, what are the largest and smallest possible values of val = 1 + cos(x)*sin(y)?
Here, val is being used to set the stroke color. Why do you need to add the 1? What would be the stroke component otherwise?
To have a better idea of what this code does, try running the simpler case where val is 1 + cos(radians(y)) instead of 1 + cos(radians(x))*sin(radians(y))?
What about if you set val to 1 + sin(radians(y))?
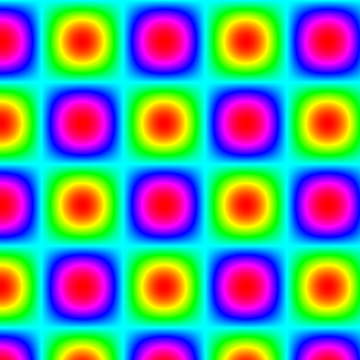
Once you understand the simpler cases, can you explain what the code below does? |
void setup() {
void setup() {
size(360,360);
colorMode(HSB,width,100,100);
for (int x = 0; x < width; x++) {
for (int y = 0; y < height; y++) {
float val = 1 + cos(radians(x))*sin(radians(y));
stroke(val*width/2,100,100);
point(x, y);
}
}
}
|  |
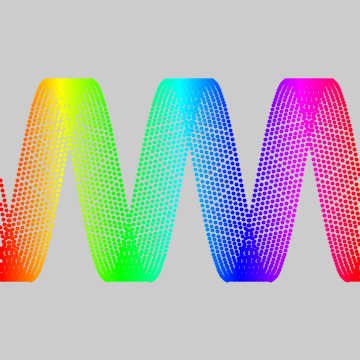
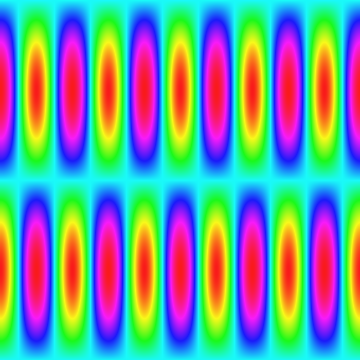
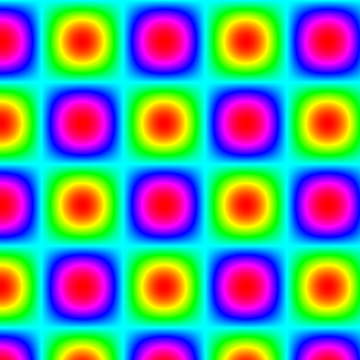
Can you modify the above code to obtain the following images?
The program below is similar to Program 3 except that it allows of you to change
the frequency interactively (press the 'a' or 's' key).
Program 4: Trig Function Example #4 - Setting the color using the amplitude interactively
Why does the image change as it does when you increase or decrease the frequency?
Try changing val as in Prgram 3 to see what happens. |
float freq = 1;
void setup() {
size(360,360);
colorMode(HSB,width,100,100);
}
void draw() {
for (int x = 0; x < width; x++) {
for (int y = 0; y < height; y++) {
float val = 1+ cos(radians(freq*x))*sin(radians(freq*y));
stroke(val*width/2.,100,100);
point(x, y);
}
}
}
void keyPressed() {
if (key=='a') freq += .1;
else if (key=='s') freq -= .1;
println("freq = " + freq);
}
|  |
Trig functions can also be used to warp images.
Program 5: Trig Function Example #5 - Image Warp
Look up PImage in the Processing reference to see what the function get() does.
The code below doesn't change the image. However see what happens when you
uncomment lines 1-3 and delete line 4. You will need to use your own image. Use one
that will show the warp clearly.
How do you chance the parameters so that you increase the warping? |
PImage myImage; // storage for image
void setup() {
background(255);
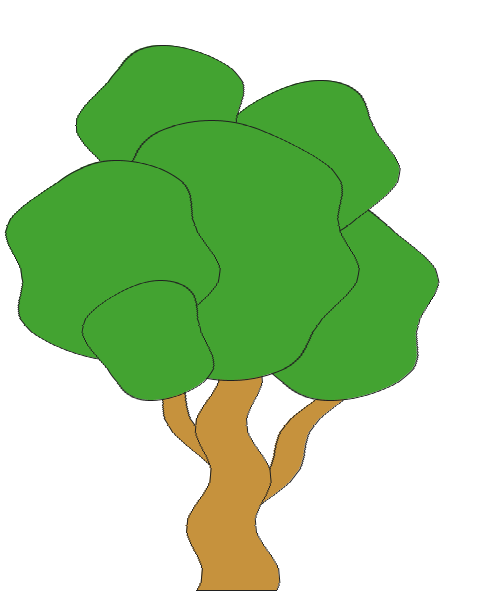
myImage = loadImage("tree.png");
size(myImage.width, myImage.height);
myImage.loadPixels();
for (int x = 0; x < width; x++) {
for (int y = 0; y < height; y++) {
//float xShift = 10 * sin(10*y*PI/width); // line 1
//int newX = (int) (x + xShift); // line 2
// color c = myImage.get(newX,y); // line 3
color c = myImage.get(x,y); // line 4
stroke(c);
point(x,y);
}
}
}
|  |

Tree |

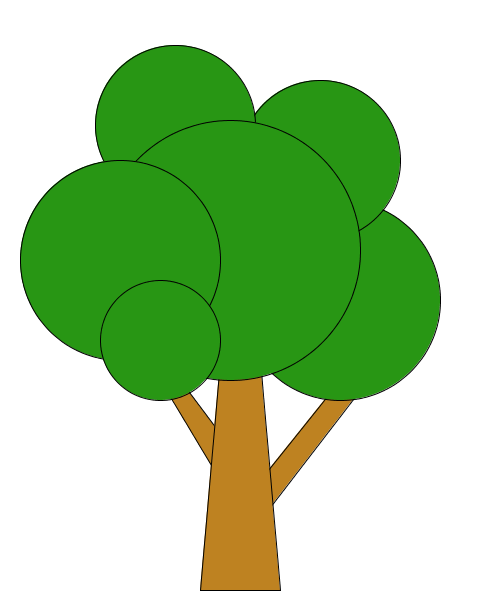
Warped Tree |

Lines |

Warped Lines |
How do you modify the above code to obtain warping along a different axis?

Lines |

Warped Lines |
hop pattern:

warped hop pattern:

|
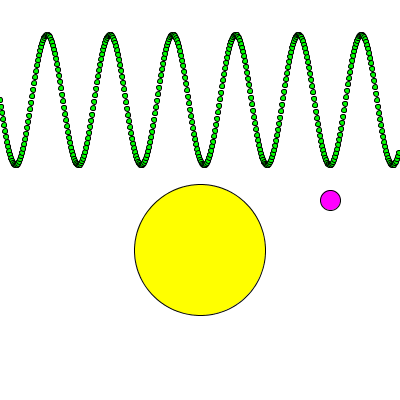
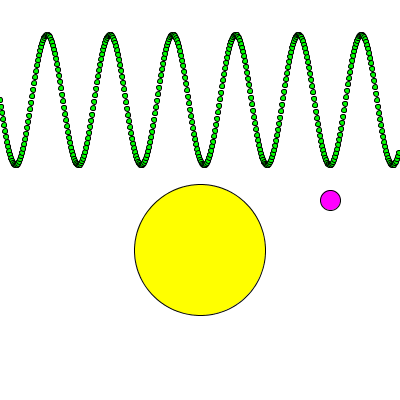
Program 6: Trig Function Example #6 - Oscillating Motion
Run the code and try to figure out why this does what it does. |
float angle = 0;
void setup() {
size(400, 400);
}
void draw() {
background(255);
fill(0, 255, 0);
// variable that controls the oscillations
float x = (width/3.) * sin(radians(angle)) ;
angle = (angle+1)%360; // update angle
// oscillating green sin curve of spheres
for (int i = 0; i < width; i++) {
ellipse(i, 100+ .5*x*sin(i/10.), 5, 5) ;
}
translate(width/2, height/2);
// oscillating magenta sphere
fill(255, 0, 255);
ellipse(x, 0, 20, 20);
// breathing yellow sphere
fill(255, 255, 0);
ellipse(0, 50, x, x);
}
|  |
Submission
At the beginning of class on Wed, March 5, be prepared to :
- (15 pts) Turn in the completed written exercises: TrigProblems.pdf. It is assumed that, while you may have collaboratively
worked with others to complete these problems, you understand the answers you have given
and are able to do the problems on your own. You may be asked to explain your answers in class. Also, note
that similar problems will appear on Exam 2.
- (5 pts each, 15 pts total) Turn in 3 sketches:
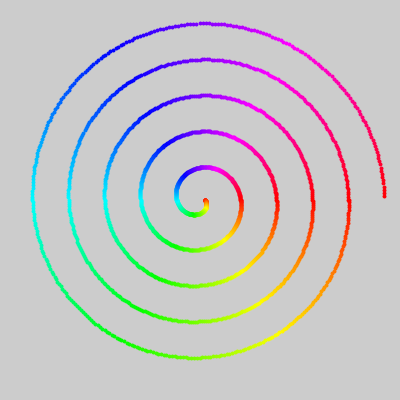
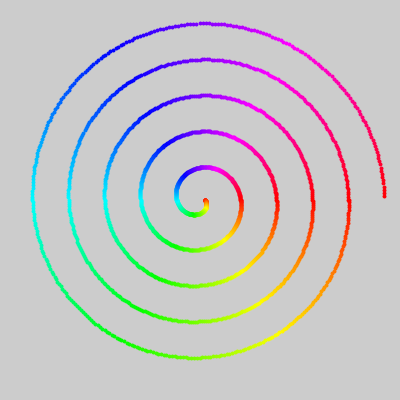
- A sketch that draws a spiral similar to (add some variation if you wish)

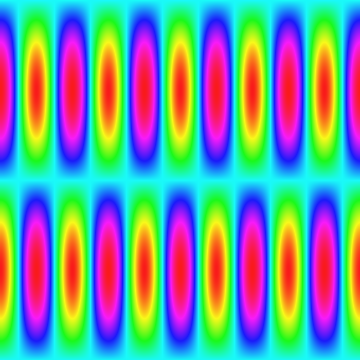
- A sketch that draws (it should be squashed along x as shown)

- A sketch of your own creation that uses some combination of warping and oscillating (have some fun with it).
You should be able to clearly explain what each part of your code is doing!